Google Font Api: font embedding
Posted on .
Onlangs ontdekte ik weer wat leuks bij Google! Ze hebben nu ook een api waarmee lettertypes kunnen worden gebruikt op webpagina’s. Nu kon dat natuurlijk al, maar het gaat hier om de lettertypes die niet standaard op je computer staan. Een vergelijkbare techniek is de op Flash gebaseerde SIFR. In de Google Font Directory groeit […]
Onlangs ontdekte ik weer wat leuks bij Google! Ze hebben nu ook een api waarmee lettertypes kunnen worden gebruikt op webpagina’s. Nu kon dat natuurlijk al, maar het gaat hier om de lettertypes die niet standaard op je computer staan. Een vergelijkbare techniek is de op Flash gebaseerde SIFR.

Wat doet het?
Kort weg is dit een generieke oplossing om bijzondere lettertypes te gebruiken in een webpagina. Normaal zou je speciale lettertypes op de webserver moeten hebben staan om ze te kunnen ’embedden’ bij een pagina. Alle moderne browsers kunnen dat via de CSS, het opmaak bestand van een HTML pagina. Het probleem hierbij is dat dat niet altijd is toegestaan in de gebruiksovereenkomst van zo’n lettertype.
Hoe werkt het?
Bij het veel gebruikte SIFR kun je eenvoudig een stukje javascript code toevoegen aan je pagina. Door een speciaal flash bestandje aan te maken waarin het betreffende lettertype zit, kon het script dan dynamisch een flash-filmpje in je pagina toevoegen met de gewenste tekst. Nadeel hiervan is dat de bezoeker dus Flash geïnstalleerd moet hebben. Het voordeel hiervan is dat het ook in Internet Explorer werkt.
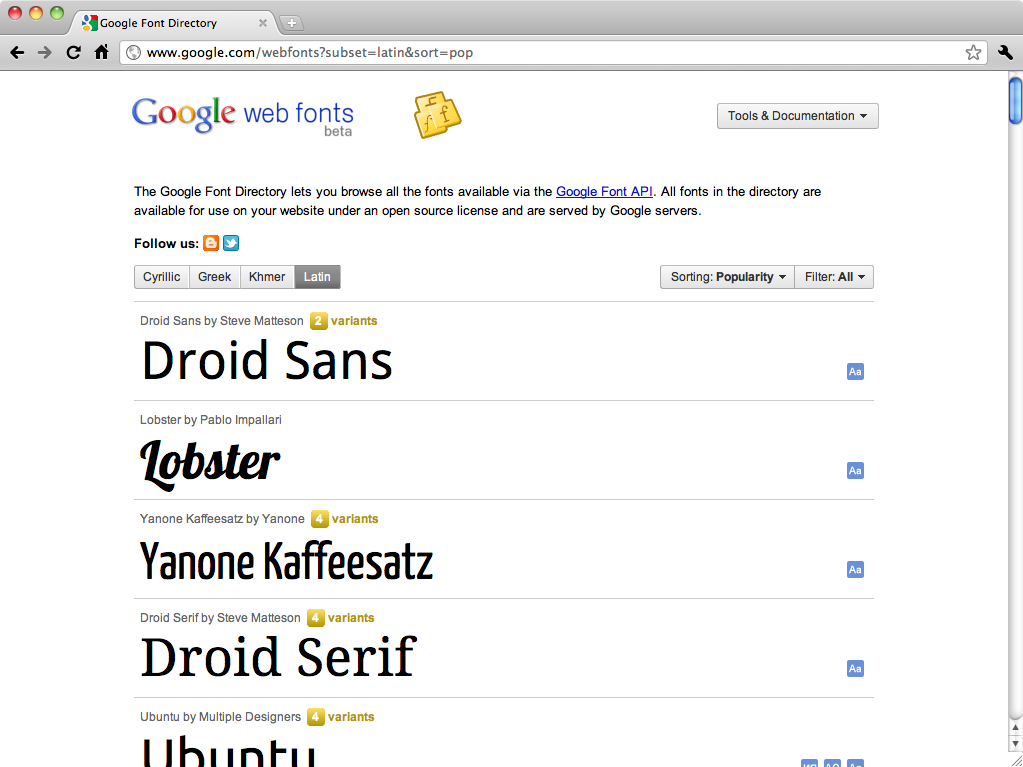
De Google Font Api werkt anders. Deze maakt gebruik van de mogelijkheid van de browser zelf om lettertypes te gebruiken via de stylesheet van een pagina, de CSS. Hierin kun je opgeven dat een bepaald lettertype moet worden gebruikt en waar dat dan te vinden is. Google heeft nu speciaal hiervoor een lijst van lettertypes beschikbaar gesteld die gebruikt kunnen worden. Eigenlijk een lijst van URL’s dus naar de desbetreffende lettertypes.
Uiteraard zou Google Google niet zijn als er niet ook een javascript bibliotheek beschikbaar werd gesteld waarmee je dit ook kon doen.
Ikzelf heb het nog niet gebruikt, maar ik ga er zeker mee aan de slag als het moment daar is! Een snelle test leert dat in Internet Explorer 8 deze oplossing niet werkt. IE9 heb ik even niet bij de hand, maar gezien de CSS3 mogelijkheden die daarvoor zijn aangekondigd, heb ik hoge verwachtingen.