Web: Yoobi
Posted on .
Ter ondersteuning van de nieuwe webapplicatie suite Yoobi heb ik een nieuwe marketing website ontwikkeld.
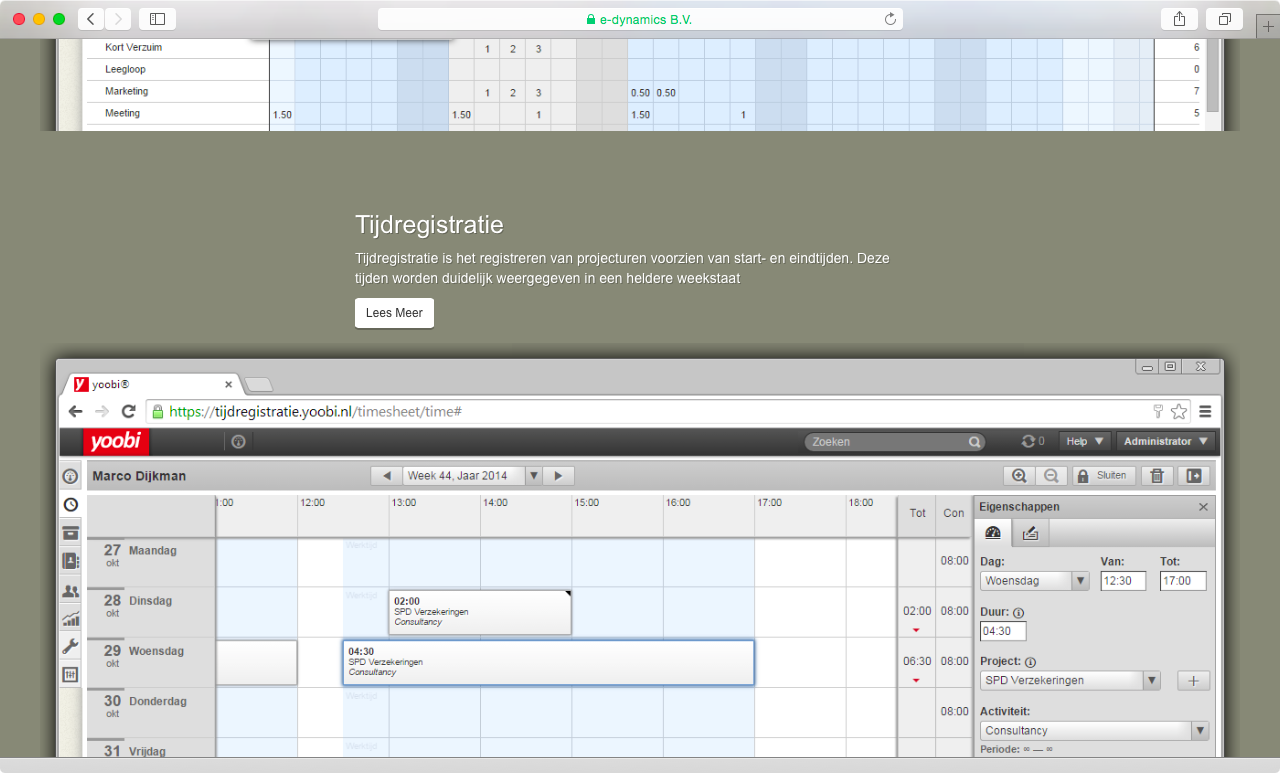
Voor mijn werk ben ik al ruim een jaar bezig met een groots project. Namelijk de nieuwbouw van de webapplicatie mijnuren.nl. Deze uit zijn voegen gegroeide webapplicatie voor o.a. urenregistratie, verlof en verzuimregistartie, planning en facturatie zou het uitgangspunt worden voor een heel nieuwe applicatie. Deze nieuwbouw maakte het mogelijk om alles opnieuw te bekijken en te beoordelen: op het gebied van techniek, maar vooral op het vlak van vormgeving en interactieontwerp. De nieuwe applicatie kreeg ook een nieuwe naam: Yoobi® met als slogan ‘Helder, flexibel en altijd actueel’.En bij een nieuw product hoort ook een website: www.yoobi.nl

Concept en vormgeving
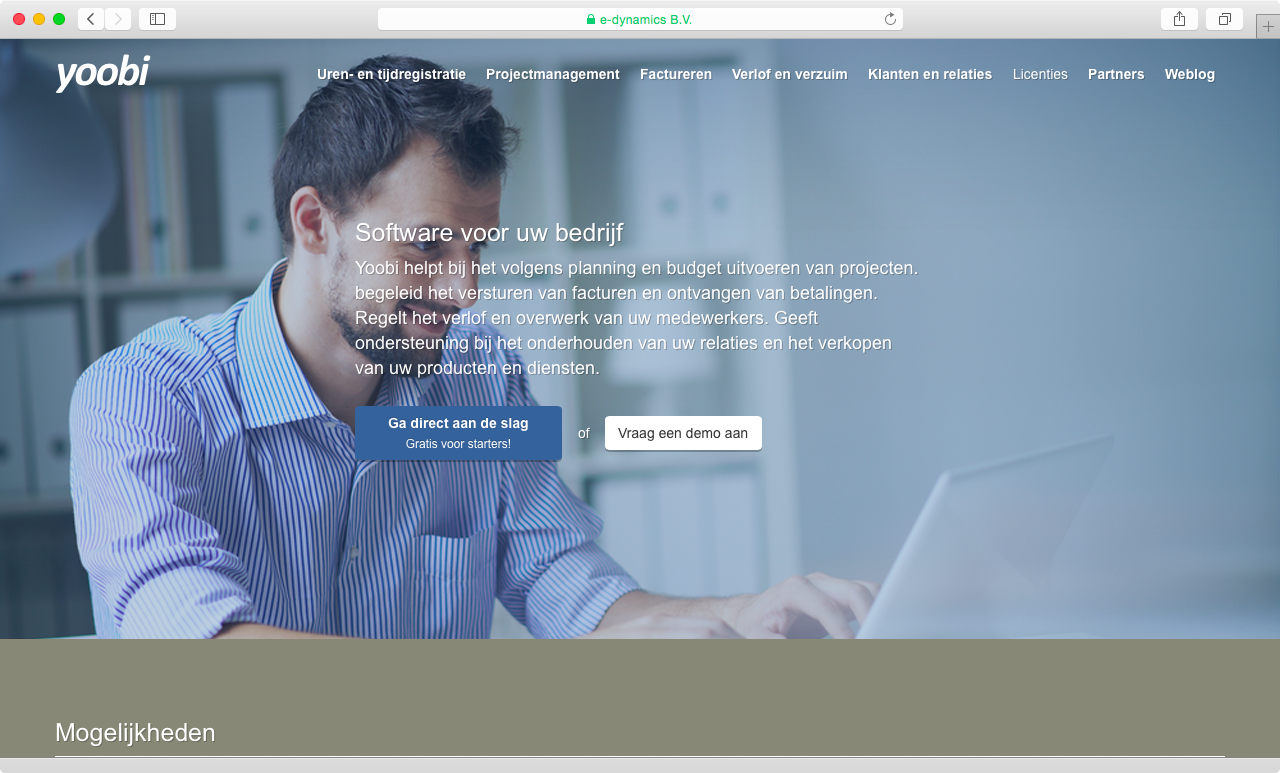
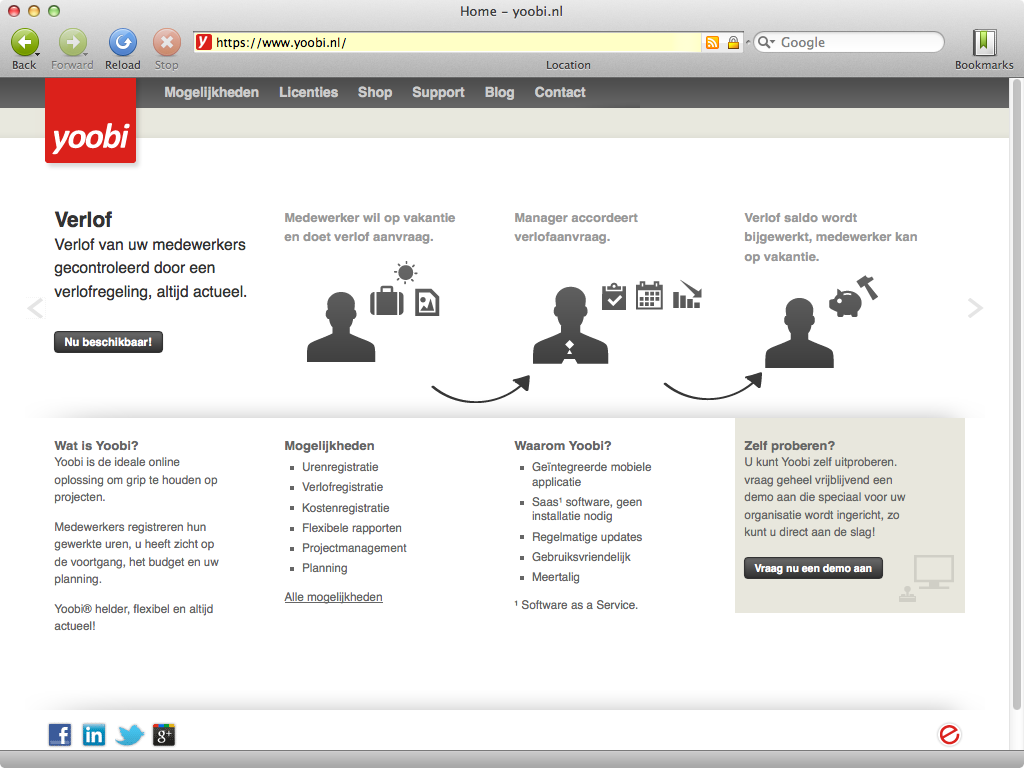
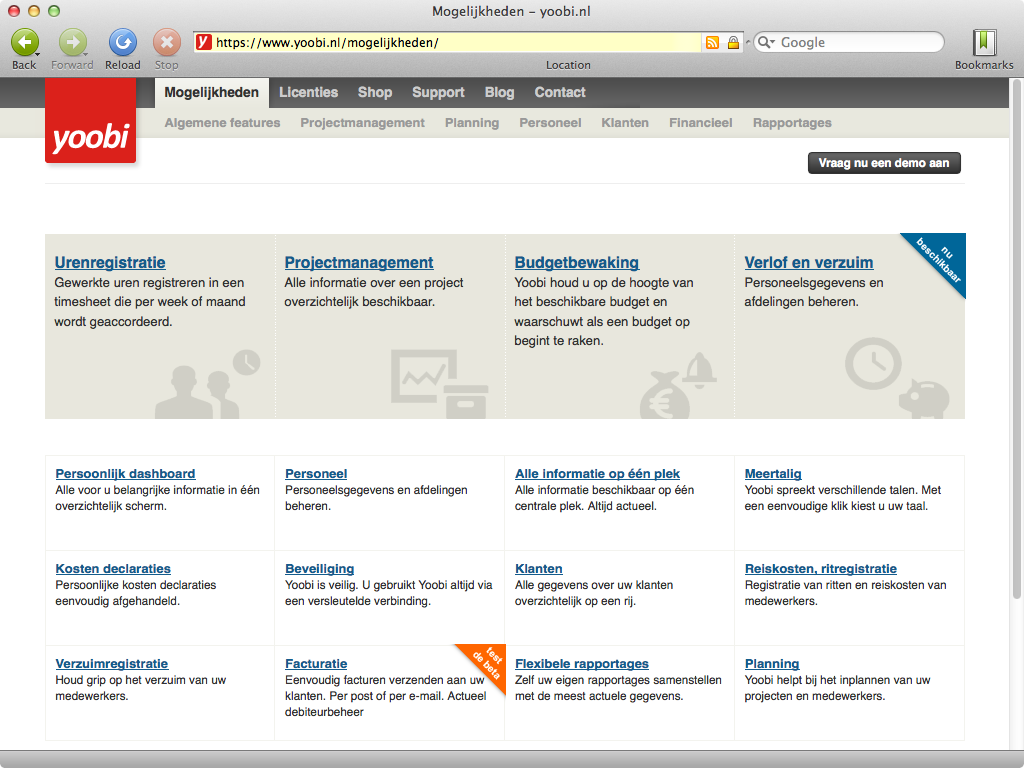
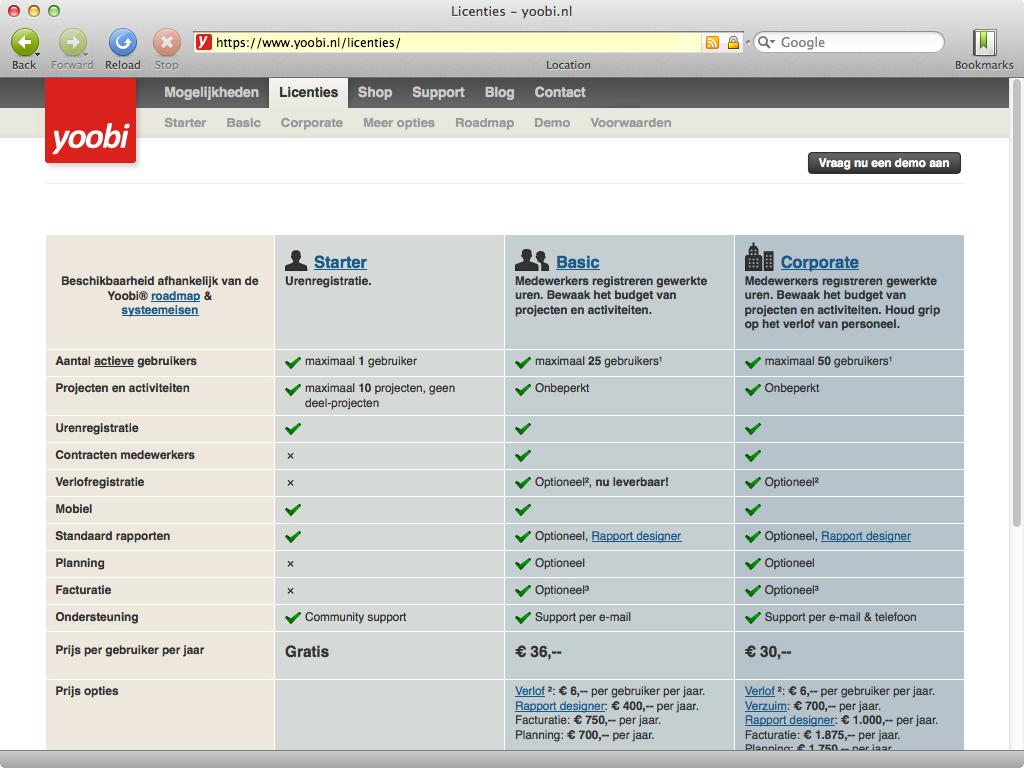
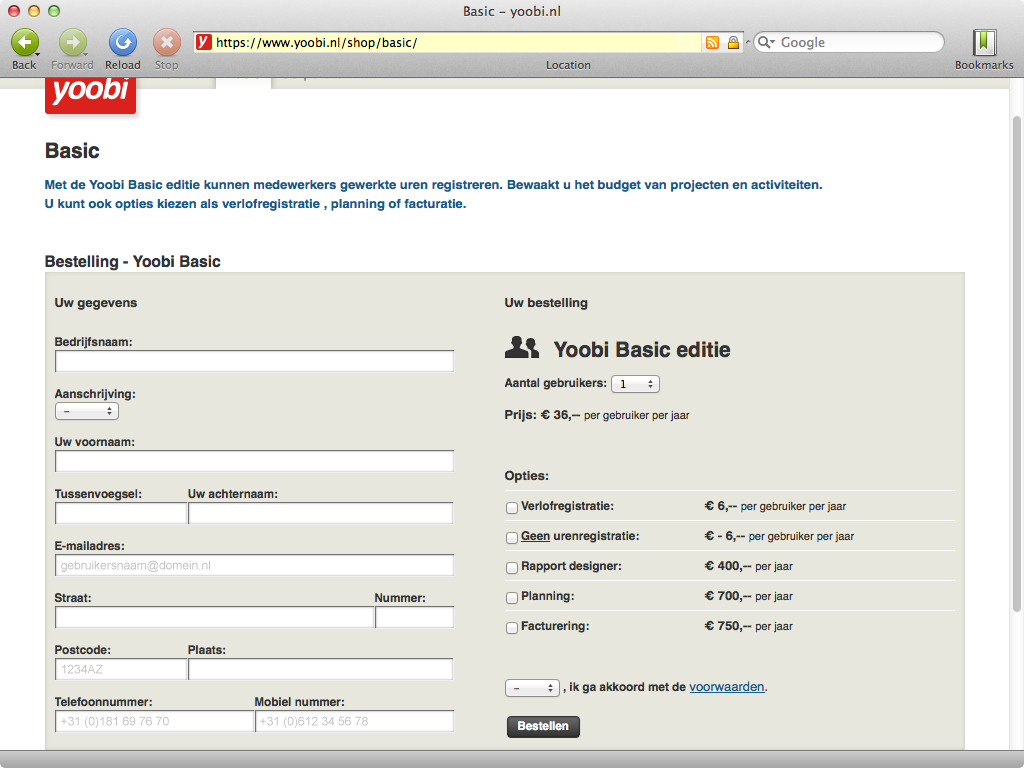
De website moest natuurlijk goed aansluiten bij de nieuwe applicatie, daarom is gekozen voor een open maar direct communicatie met de bezoeker. De website moest goed duidelijk maken wat de bezoeker kon verwachten van de applicatie én bovendien aangezet worden tot het bestellen van een licentie of aanvragen van informatie of een demonstratie.
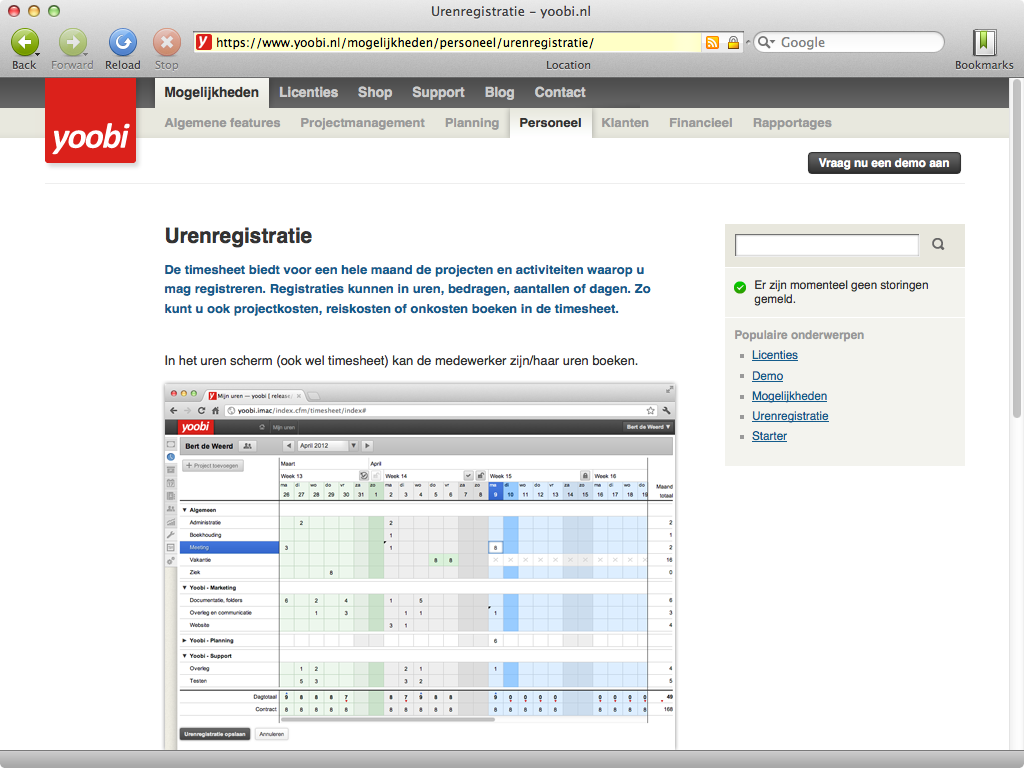
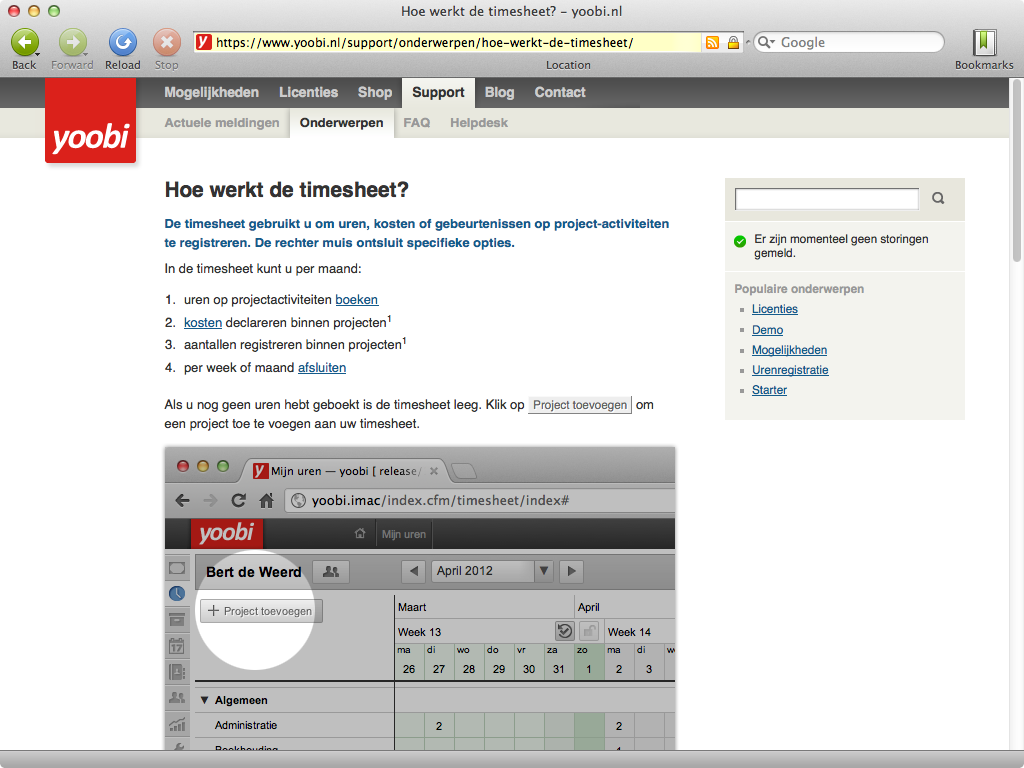
De website heeft als secundaire functie het bieden van support informatie. Zo wordt een deel van de website gebruikt als kennisbank met veelgestelde vragen en als help-sectie voor de applicatie zelf. Zo kun je in de applicatie op elke gewenste plek op de help-knop klikken om vervolgens een artikel over dat onderdeel op de website te vinden.
Net als in de applicatie draait alles om de inhoud. De content voor de website is kort en direct, zonder veel poespas of opsmuk. De artikelen zijn zo gepresenteerd en geschreven zodat scannend lezen wordt aangespoord.
Bouw en onderhoud
Omdat de nieuwbouw van de applicatie gewoon door ging, was er niet bijzonder veel tijd beschikbaar voor de ontwikkeling van de productwebsite. Daarom was het vanzelfsprekend dat de website op basis van het Mura CMS ontwikkeld zou worden. Ikzelf en mijn collega’s zijn daar goed mee bekend wat een snelle bouw periode garandeert. En bovendien onderhoud eenvoudig maakt.
Om het vullen en onderhouden van de website in goede banen te leiden heb ik een contentplan geschreven waarin eerder gemaakte afspraken en handreikingen staan. Zo is het voor alle redacteuren duidelijk waar een artikel of pagina aan moet voldoen.





Update 2015
Als toegift in mijn laatste dagen bij E-dynamics/Yoobi heb ik een nieuw design gemaakt voor de website voor Yoobi. Het ontwerp uit 2011 had zijn beste tijd gehad en was ook niet geschikt voor verschillende schermgroottes. Ik maakte een nieuw ontwerp dat meer aansloot bij de huidige trends en staat van de applicatie. Uitgangspunt was hierin “meer beeld, minder tekst”. Om de design templates gemakkelijk over te nemen heb ik ook de HTML/CSS aangeleverd als thema voor het onderliggende Mura CMS.