Interactieontwerp: webapp: Yoobi – urenregistratie
Posted on .
Inmiddels is het al ruim anderhalf jaar dat ik voor e-dynamics bezig ben met de vernieuwbouw van de webapplicatie ‘Mijnuren Online‘. Deze uit de kluiten gewassen webapplicatie voor uren-, verlof- en verzuimregistratie, facturatie en projectplanning paste niet goed meer in zijn jasje. Het product bestaat inmiddels al zo’n 10 jaar en nog steeds wordt er […]
Inmiddels is het al ruim anderhalf jaar dat ik voor e-dynamics bezig ben met de vernieuwbouw van de webapplicatie ‘Mijnuren Online‘. Deze uit de kluiten gewassen webapplicatie voor uren-, verlof- en verzuimregistratie, facturatie en projectplanning paste niet goed meer in zijn jasje. Het product bestaat inmiddels al zo’n 10 jaar en nog steeds wordt er aan ontwikkeld. Na grondig beraad is de beslissing genomen om met het oog op de toekomst een heel nieuw product te ontwikkelen met dezelfde of vergelijkbare functionaliteit: Yoobi. In dit monsterproject ben ik verantwoordelijk voor interactie- en grafisch ontwerp, daarnaast houd ik een vinger in de pap bij de frontend ontwikkeling. Een functionaliteit die als eerste is aangepakt is het registreren van gewerkte uren.

Bestaand product als uitgangspunt
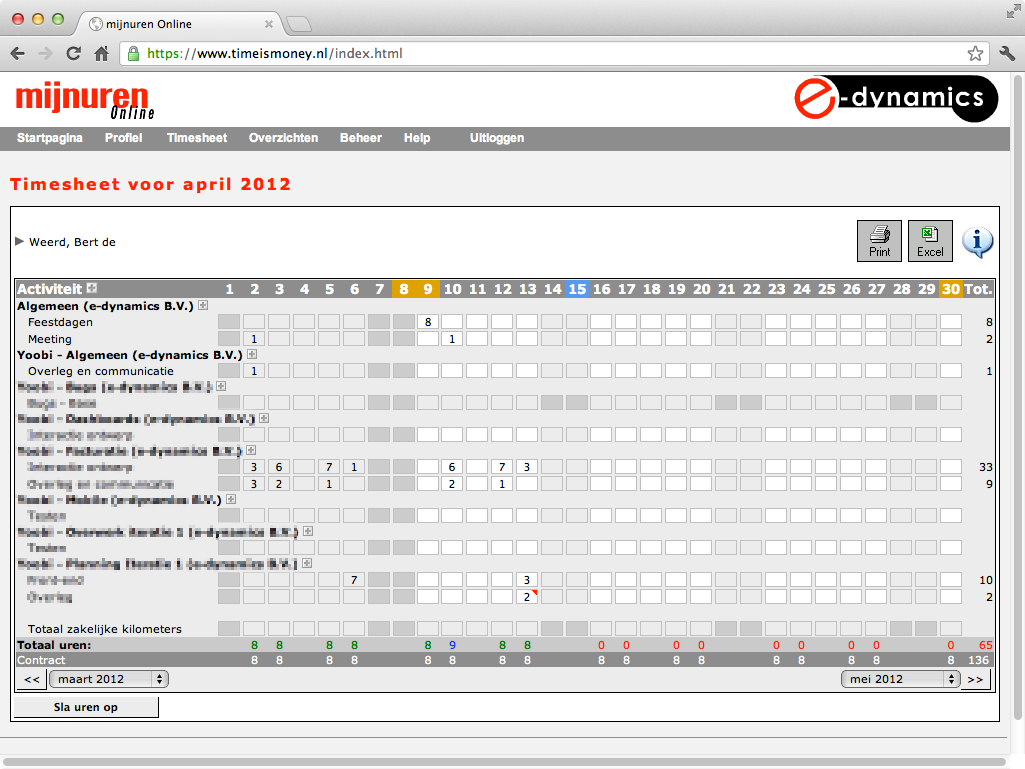
Mijn opdracht leek vrij eenvoudig, ik moest het proces voor het registreren van gewerkte uren zo inrichten dat de werking minstens net zo gemakkelijk zou zijn als in het bestaande product. Maar daarin bleek nu juist de moeilijkheid te steken.
Bij de bouw van een heel nieuw product heb je de mogelijkheid om uit oude gebruiken te breken, ten goede van de (nieuwe)gebruikerservaring. Die mogelijkheid wilde ik graag benutten omdat ik verschillende mogelijkheden voor verbetering zag. Zo wilde ik de processen in de applicatie taakgestuurd inrichten. De processen uit het bestaande product waren veelal ingericht op basis van de structuur van het onderliggende gegevensmodel. Dat zorgde voor aardig wat discussie bij het bespreken en presenteren van ontwerpen. Goede discussie, want doordat ik mijn ontwerp moest beargumenteren werd ik geprikkeld om goed over elke beslissing na te denken. Eventueel zorgde ik zelfs voor onderzoeksresultaten om mijn keuze te staven.
Om gedurende het ontwerpproces steeds tot nieuwe inzichten te komen, werk ik mijn interactieontwerpen bij voorkeur met veel detail uit. Zo krijgt de lezer ervan een goed beeld van het product. Die werkwijze is alleen mogelijk in goede samenwerking met een vormgever. Dat was in dit geval makkelijk, die was ikzelf. Door met een focusgroep specifieke scenario’s te doorlopen, waarbij door de ontwerpen heen geklikt wordt alsof het product er al is, komen interactie-, inhoudelijke-, of functionele issue’s eenvoudig boven water.
Verandering zorgt voor weerstand
Het nieuw te ontwikkelen product moet op ten duur het bestaande gaan vervangen, dat betekent dat organisaties die nu met het bestaande product werken straks met een heel nieuw product opgescheept gaan worden. Het vraagt niet veel empathie om in te zien dat hier weerstand bij ontstaat bij de eindgebruikers.
Mijn grootste vraag was dan ook hoe ik mijn gewenste vernieuwingen zo kon doorvoeren zodat bestaande gebruikers zich niet verloren voelden. Je moet een willekeurige gebruiker van het Microsoft Office pakket maar eens vragen naar bevindingen na ingebruikname van een nieuwe versie. Met name toen de zogenaamde ribbons geïntroduceerd werden als vervanging van de werkbalken. Pure frustratie was dat, met name door het grote verschil in de interface. Er was totaal geen herkenning.

Verbindingen leggen
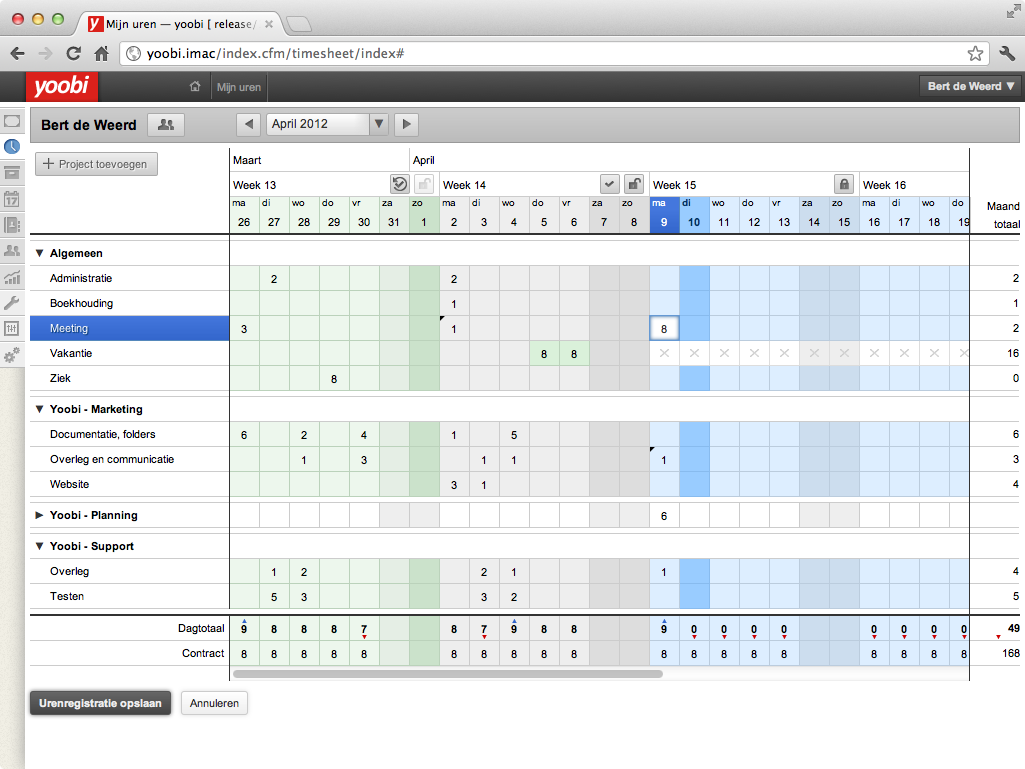
De oplossing hiervoor kwam geleidelijk boven tijdens de ontwerp besprekingen. Door o.a. heel eenvoudig de naam ‘mijn uren’ te handhaven voor het urenregistratie deel kon ik een link leggen naar het bestaande product. De vorm en lay-out van de urenkaart of timesheet had zijn strepen in het bestaande product ruimschoots verdient. Maar ik zag ruimte voor verbetering.
Zo toont de bestaande timesheet een periode van het aantal dagen van de maand: 31 invoervelden (dagen) voor januari. Er was wel een markering voor de weekenden maar geen relatie tussen de weken ten opzichte van de maand. Een week die op woensdag van maand wisselde werd dus altijd gebroken weergegeven.
Ik wilde dat in het nieuwe product herhaalde interactie-patronen door de gebruikers herkend zouden worden. Om een nieuwe gebruiker te begeleiden tot ervaren gebruiker, zou deze geen dikke handleiding moeten lezen, maar gewoon gebruikmaken van de mogelijkheden. Dit dicteerde een inrichting van de interface die voor beginnende gebruikers niet als overweldigend of moeilijk gezien moest worden, maar voor de gevorderde gebruikers ook weer niet als te basic gezien zou worden. Functionaliteit verbergen was het devies. Maar dan moet de gebruiker die verborgen functies wel kunnen vinden.
Ik besloot een onderzoekje te doen naar vergelijkbare oplossingen. En gek genoeg kwam ik weer terug bij het idee achter de ribbons van MS Office. Die bieden namelijk gepaste functionaliteit voor hetgeen je op dat moment aan het doen bent, ze ondersteunen je taak. Maar ze bieden ook nog steeds de mogelijkheid om uit dat patroon te breken en iets heel anders te doen. En dat was voor mij de gouden tip. Je kunt functionaliteit wel verbergen om je interface schoon te houden, maar je moet de gebruikers wel blijven ondersteunen in de taak die ze op dat moment aan het uitvoeren zijn. Dat principe paste mooi bij mijn taak gestuurde inrichting.

Tevreden gebruikers
Op de ontwerpen ontving ik al snel lovende kritiek, maar daar doe ik het niet voor. De ‘echte’ gebruikers moeten er mee kunnen werken. Na de bouw volgde een ‘beta’ periode waarin een aantal gebruikers van het het bestaande product werd gevraagd om het nieuwe product te testen. Inmiddels hadden we zelf op kantoor al een ‘alpha’ testperiode achter de rug. Dat gaf vertrouwen, want daaruit kwamen geen schokkende problemen naar voren. Ook de beta-test verliep goed en bracht te verwachten resultaten: de meerderheid van de testers vond de nieuwe interface erg mooi en intuïtief en een klein deel was toch erg gehecht aan de bestaande applicatie en zag geen directe noodzaak voor verandering. Die resultaten konden mij niet beter stemmen.
Uit een onlangs gehouden enquete onder de gebruikers van Yoobi kwam nogmaals naar voren dat de applicatie als gebruiksvriendelijk wordt bevonden.
Product website
Bij een nieuw product hoort ook een website. Als platform voor marketing en documentatie is de productwebsite ontwikkeld waarvoor ik het concept- en grafisch ontwerp heb gedaan.