Interactieontwerp: mobiele app: Yoobi voor iOS en Android
Posted on .
Als uitbreiding op de desktop versie of op te tablet heb ik een mobiele app ontworpen voor Yoobi. Doel van de app: zo makkelijk mogelijk uren registreren en verlof aanvragen.
Hij is al weer een tijdje in de Google Play store en in de Apple AppStore te vinden, de mobiele app van Yoobi. Met deze app kunnen gebruikers van Yoobi nu ook gemakkelijk met hun mobiel of tablet uren registreren en verlof aanvragen. In dit artikel beschrijf ik hoe ik samen met mijn collega’s tot het huidige resultaat ben gekomen.
Vraag om een app
Onze klanten stelden regelmatig de vraag of er niet een mobiele app was van Yoobi. Urenregistratie en je verlof regelen kun natuurlijk ook prima op je mobiel doen. Daarom werd het besluit genomen, die app moest er komen.

Gewerkte uren
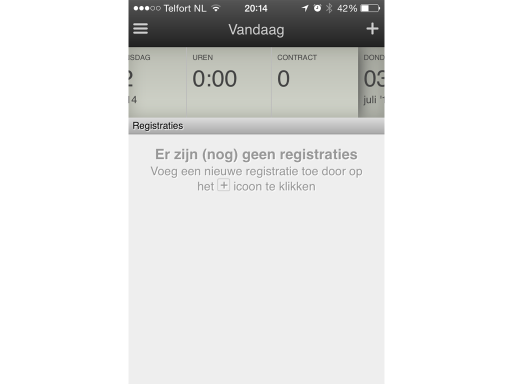
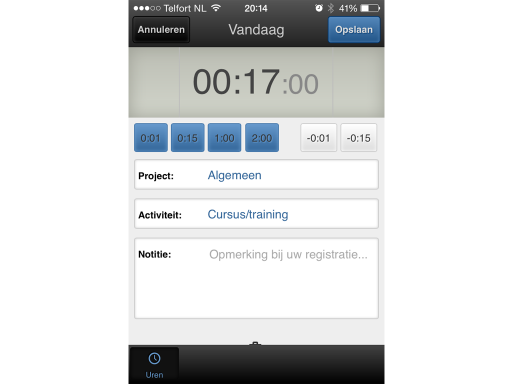
De opdracht was kort en krachtig: “De app moet snel en gemakkelijk te gebruiken zijn en aansluiten bij de browser versie van Yoobi.”. De belangrijkste functie: het registreren van gewerkte uren, moest heel snel en vooral zonder veel moeite kunnen. Dat werd een uitdaging voor mij. Welke gegevens waren nodig? En hoe kon ik die zo dichtbij elkaar mogelijk brengen zonder het kleine scherm van een mobiel vol te proppen maar wel voldoende overzicht te geven?
De hoofdvraag hier was hoe de gebruiker tijd/uren in te laten voeren? Gewoon via het (getallen) toetsenbord? Met voorkeuzes, of plus/min knoppen? Na veel proberen besloot ik voor een combinatie: de gebruiker kan via plus/min knoppen snel uren/minuten toevoegen en afhalen. Daarnaast gebruiken we de native tijdsinvoer mechanieken van de toestellen.


Projecten
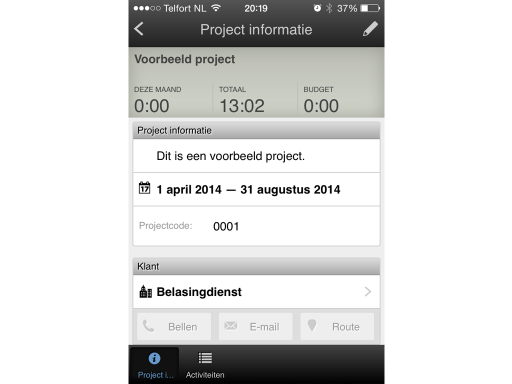
Een van de wensen van Sales was dat de app helemaal zelfstandig te gebruiken was, dus zonder tussenkomst van de browser versie. Dit hield in dat het beheren van projecten ook mogelijk moest worden. Hier hebben we een behoorlijke schifting gemaakt in de aangeboden informatie. De noodzakelijke gegevens zijn beschikbaar maar meer ook niet. En dat bleek prima te werken. Je kunt zelf je projecten aanmaken en beheren naar wens. En op die projecten kun je bijvoorbeeld weer uren boeken.

Verlof
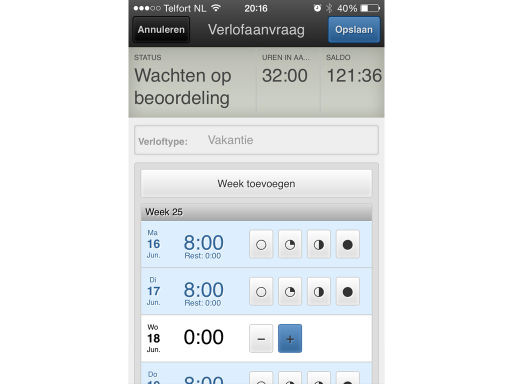
Naast het registreren van gewerkte uren moest de app ook inzicht geven in het actuele verlofsaldo van de gebruiker. Maar ook het indienen van verlofaanvragen was gewenst. Dat vroeg weer om een goed doordachte interface. Verlof vraag je vaak aan voor een bepaalde periode, dus veel data op het kleine scherm. Na veel testen met dummies van verschillende ideeën, kwamen we tot een snel te gebruiken interface. De gegevens blijven overzichtelijk en de gebruiker heeft toch alle vrijheid.

Inventariseren en beoordelen van bestaande apps.
Omdat we niet eerder een mobiele app hadden gemaakt, zijn we een studie gestart naar andere apps in de verschillende stores met vergelijkbare functionaliteit. Door te kijken naar hoe anderen vergelijkbare problemen hebben opgelost (of juist niet), konden we een beeld schetsen van de mogelijkheden en de te verwachten problemen.
Kiezen voor native of hybride
Wanneer je een mobiele app gaat maken dan kom je altijd voor een belangrijke keuze te staan. Maak je een native app per platform óf kies je voor een oplossing waarmee je in één keer meerdere platforms kunt bedienen. Voor ons was dat eigenlijk geen keuze, een native app zou veel te veel tijd kosten om alleen al de benodigde techniek en vaardingen aan te leren. Daarom kozen wij voor het hybride PhoneGap platform waarmee je op basis van HTML, CSS en Javascript een app maakt. Je krijgt dan in feite een native app met daarin een browser die je HTML app laat zien. PhoneGap biedt koppelingen met het fysieke apparaat zoals toegang tot de camera. Je bouwt dus eigenlijk een webapp. Een native app zou wel meer performance bieden, maar die uitdaging gingen wij graag aan.
Ontwerp, bouw, test en opnieuw
De gewenste functionaliteit was duidelijk. Normaal zou ik dan een interactie ontwerp maken met wireframes met veel detail. Maar deze keer kozen we er voor om direct een HTML dummy te maken zodat we hands-on konden ‘voelen’. In de browser konden we de verschillende interactie patronen testen op meerdere apparaten. Zo kwam de app tot stand: ontwerpen, bouwen, testen en dat steeds weer opnieuw. Hierbij viel het ons het grote verschil in performance zijn op onze test apparaten. Ook het verschil tussen de verschillende versies van bijvoorbeeld Android is groot. Zo heeft bijna elke versie een ander pakket aan CSS mogelijkheden en interactie verschillen. Je staat toch even raar te kijken als een invoer veld opeens verspringt om invoer weer te geven, terwijl op andere toestellen het veld in beeld scrolt.
Het mag dus duidelijk zijn: als je een mobile app maakt, dan heb je een batterij aan toestellen nodig waarop je steeds opnieuw kunt testen. Dus wie er een mobiel toestel overbodig heeft…
